304V是博主最近做的一个关于网站推广及优化方面的一个综合性站点,主要的帮助一些创业者推广项目及帮助一些站长对网站的优化。
![图片[1]-网站结构代码优化分析;帮助站长更好的了解网站的seo情况!-304V](https://304v.com/wp-content/uploads/2025/04/image-3-1024x295.png)
如图输入网址:304v.com; 会自动检测 !
<title>标题</title>
<meta name="keywords" content="关键词">
<meta name="description" content="描述">提示:缺少applicable-device meta标签。
applicable-device是告诉搜索引擎与浏览器设备适配,content=pc,mobile: 这个值指定了该网页适配的设备类型。在这个例子中,content=pc,mobile 表示该网页同时适配 PC(桌面计算机) 和 移动设备(如智能手机)。
列如:<meta name=”applicable-device” content=”pc,mobile”>
然后检测网站图片 ALT 属性的有没有缺少
和网站的各种设备电脑,平板,手机的适配性。
![图片[2]-网站结构代码优化分析;帮助站长更好的了解网站的seo情况!-304V](https://304v.com/wp-content/uploads/2025/04/image-5-1024x175.png)
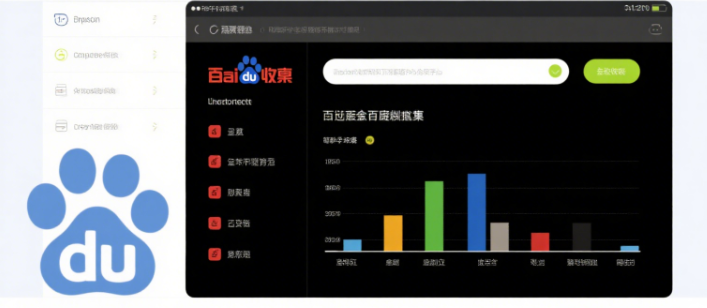
![图片[3]-网站结构代码优化分析;帮助站长更好的了解网站的seo情况!-304V](https://304v.com/wp-content/uploads/2025/04/image-4-1024x655.png)
从HTML语义化、代码精简、性能优化、结构化数据等多个维度,系统性地分析网站的代码结构是不是有问题,推荐各位站长使用该工具进行检测!
如何通过优化网站代码结构提升搜索引擎排名。
在当今数字化时代,网站SEO优化已成为企业获取流量、提升品牌影响力的关键手段。而代码层面的SEO优化,作为整个SEO体系的基础,直接影响搜索引擎爬虫的抓取效率、页面加载速度以及用户体验。
一、HTML语义化:让代码更易被搜索引擎理解
1. 合理使用HTML5语义标签
搜索引擎爬虫依赖HTML标签理解网页内容结构,因此正确使用语义化标签至关重要:
<header>:用于页面或区块的头部,通常包含LOGO和导航。<nav>:定义导航链接,帮助搜索引擎识别网站主要导航结构。<main>:表示网页的主要内容区域,避免内容分散。<article>:适用于独立内容块,如博客文章、新闻条目。<section>:划分内容区块,增强内容层次感。<footer>:页脚信息,如版权声明、联系方式。
优化示例:
<header>
<h1>网站主标题</h1>
<nav>
<ul>
<li><a href="/">首页</a></li>
<li><a href="/blog">博客</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>文章标题</h2>
<p>文章内容...</p>
</article>
</main>
<footer>
<p>© 2025 版权所有</p>
</footer>优化效果:
- 提升爬虫对页面结构的理解,增强内容相关性评分。
二、代码精简与优化
1. 减少冗余代码
冗余代码会增加页面体积,影响加载速度,进而降低SEO评分。常见的冗余代码包括:
- 空格字符:删除不必要的空格、换行符。
- 默认属性:如
align="left"(默认左对齐,可删除)。 - 注释语句:过多的注释会增加文件大小,建议仅保留必要注释。
- 空标签:如
<div></div>无内容,可优化移除。
优化工具推荐:
- HTML Minifier(在线工具或构建插件)
- Google PageSpeed Insights(检测冗余代码)
2. 使用DIV+CSS替代Table布局
传统<table>布局会导致代码臃肿,而DIV+CSS更符合现代SEO标准:
- 优势:
- 代码更精简,减少嵌套。
- 提高爬虫抓取效率。
- 更易维护和适配响应式设计。
优化示例:
<!-- 不推荐 -->
<table>
<tr>
<td>左侧内容</td>
<td>右侧内容</td>
</tr>
</table>
<!-- 推荐 -->
<div class="container">
<div class="left-content">左侧内容</div>
<div class="right-content">右侧内容</div>
</div>三、关键Meta标签优化
Meta标签是搜索引擎理解网页内容的重要依据,需重点关注:
| 标签 | 作用 | 优化建议 |
|---|---|---|
<title> | 页面标题 | 包含核心关键词,长度≤60字符 |
<meta name="description"> | 页面描述 | 简明扼要,吸引点击,长度≤160字符 |
<meta charset="UTF-8"> | 字符编码 | 确保无乱码 |
<meta name="viewport"> | 移动适配 | width=device-width, initial-scale=1.0 |
优化示例:
<head>
<title>2025年SEO代码优化指南 - 提升网站排名</title>
<meta name="description" content="本文提供2025年最新的网站代码SEO优化技巧,涵盖HTML语义化、Meta标签、CSS/JS优化等,帮助提升搜索引擎排名。">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>优化效果:
- 提高搜索结果的点击率(CTR)。
四、CSS与JavaScript优化
1. 减少内联CSS/JS,采用外部引用
- 问题:内联代码增加HTML体积,影响加载速度。
- 优化方案:
- 将CSS放入
.css文件,JS放入.js文件。 - 使用
<link>和<script>外部引用。
优化示例:
<!-- 不推荐 -->
<style>
body { font-family: Arial; }
</style>
<script>
console.log("Hello");
</script>
<!-- 推荐 -->
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>2. 延迟加载非关键JS(defer/async)
defer:HTML解析完成后执行(适合依赖DOM的脚本)。async:异步加载,不阻塞渲染(适合独立脚本,如统计代码)。
优化示例:
<script src="analytics.js" async></script>
<script src="main.js" defer></script>五、图片优化
1. 使用<img>的alt属性
- 作用:帮助搜索引擎理解图片内容,提升图片搜索排名。
- 优化建议:
- 避免堆砌关键词,描述图片内容即可。
- 如
<img src="seo-guide.jpg" alt="2025年SEO优化指南">。
2. 采用WebP格式+懒加载
- WebP:比JPEG/PNG更小,加载更快。
- 懒加载:仅当图片进入视口时加载,减少初始请求。
优化示例:
<img src="image.webp" alt="SEO优化示例" loading="lazy">六、网站结构与内部链接优化
1. 扁平化URL结构
- 优化建议:
- 避免过长、含参数的动态URL(如
?id=123)。 - 采用静态URL,包含关键词(如
/seo-optimization-guide/)。
2. 合理使用nofollow
- 适用场景:
- 站外链接(如广告、友链)。
- 低权重页面(如“联系我们”)。
优化示例:
<a href="https://example.com" rel="nofollow">广告链接</a>七、结构化数据(Schema Markup)
结构化数据可增强搜索结果的富媒体展示(如评分、价格等),提升点击率。
常见Schema类型:
- Article(文章)
- Product(产品)
- Breadcrumb(面包屑导航)
优化示例:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "2025年SEO代码优化指南",
"author": {
"@type": "Person",
"name": "SEO专家"
}
}
</script>优化效果:
- 提升搜索结果展示形式(如星级评分、作者信息)。
八、移动端优化与核心Web指标(Core Web Vitals)
1. 响应式设计(Media Queries)
- 确保网站在手机、平板、PC端均能良好显示。
2. 优化核心Web指标
| 指标 | 优化目标 | 优化方法 |
|---|---|---|
| LCP(最大内容绘制) | <2.5秒 | 优化图片、延迟非关键JS |
| FID(首次输入延迟) | <100ms | 减少主线程阻塞 |
| CLS(累积布局偏移) | <0.1 | 固定图片/广告尺寸 |
优化工具:
- Google PageSpeed Insights
- Lighthouse(Chrome DevTools)
网站代码SEO优化关键点
- 语义化HTML:正确使用
<header>、<article>等标签。 - 精简代码:删除冗余空格、注释、默认属性。
- Meta优化:写好
<title>和<meta description>。 - CSS/JS优化:外部引用+延迟加载。
- 图片优化:
alt属性+WebP格式+懒加载。 - URL结构:静态、简短、含关键词。
- 结构化数据:增强搜索结果展示。
- 移动端适配:响应式设计+Core Web Vitals优化。
通过以上优化,可显著提升网站在搜索引擎中的可见性,同时改善用户体验,最终实现流量和转化率的增长。如需更详细的代码示例或工具推荐,可参考本站相关SEO技术文档。










暂无评论内容